Let's go
00
Project Milestones
01
Discovery Session
02
Clarity Session
03
Wireframes
04
UI Design
05
Dev Prototype
06
Main Build
07
Pre Launch
08
Full Website
09
Imagine going somewhere you have never been without a map, uncertain about your progress, and feeling lost. It’s disorienting, isn’t it? Well, projects are no different, they require clear milestones to guide you, mark progress, and ensure you are on a journey to success.
We’ve developed a clear process to achieve this, and this document aims to make each milestone clear and easy to understand, removing any confusion about what’s required at each stage, and what we need from you, so let’s run through the different stages together…
Project Milestones
01Simple summary
Project milestones are essentially what we use to measure progress. They serve as important checkpoints in the process, they rely on us all working together to hit each stage, teaming up to push things forward, remember your input is vital to the success of any project, and a transparent and collaborative approach helps us all work better towards completing each stage.
Most projects have a few bumps in the road, and sometimes milestones can become points of pressure. If one isn’t met as planned, it could indicate possible issues or delays in the project schedule and delivery. But that’s okay; that’s what this doc is here for – to help smooth out those bumps and get us all to where we are going.
Discovery Session
02Simple Summary
Discovery is the beginning of the journey, we want you to come with an open mind, be prepared to answer lots of questions, as we will likely have many! Don’t let that worry you though, it’s all about you, an opportunity to tell us your story, reflect on where you are as a business and the areas you really want to change, focus on and improve. Every question matters, there’s no such thing as a wrong answer – just valuable insights that guide us on a collaborative journey to success.
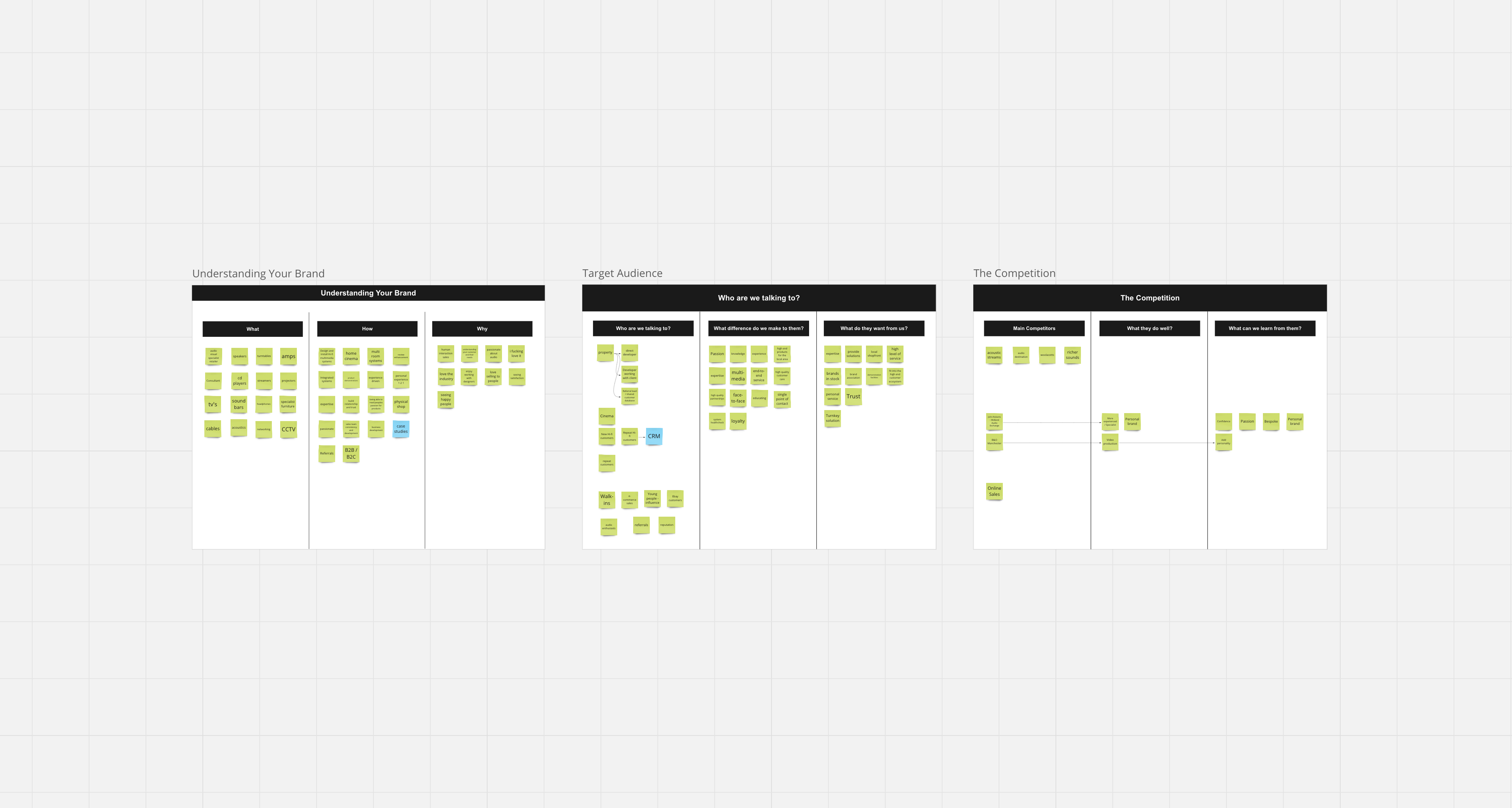
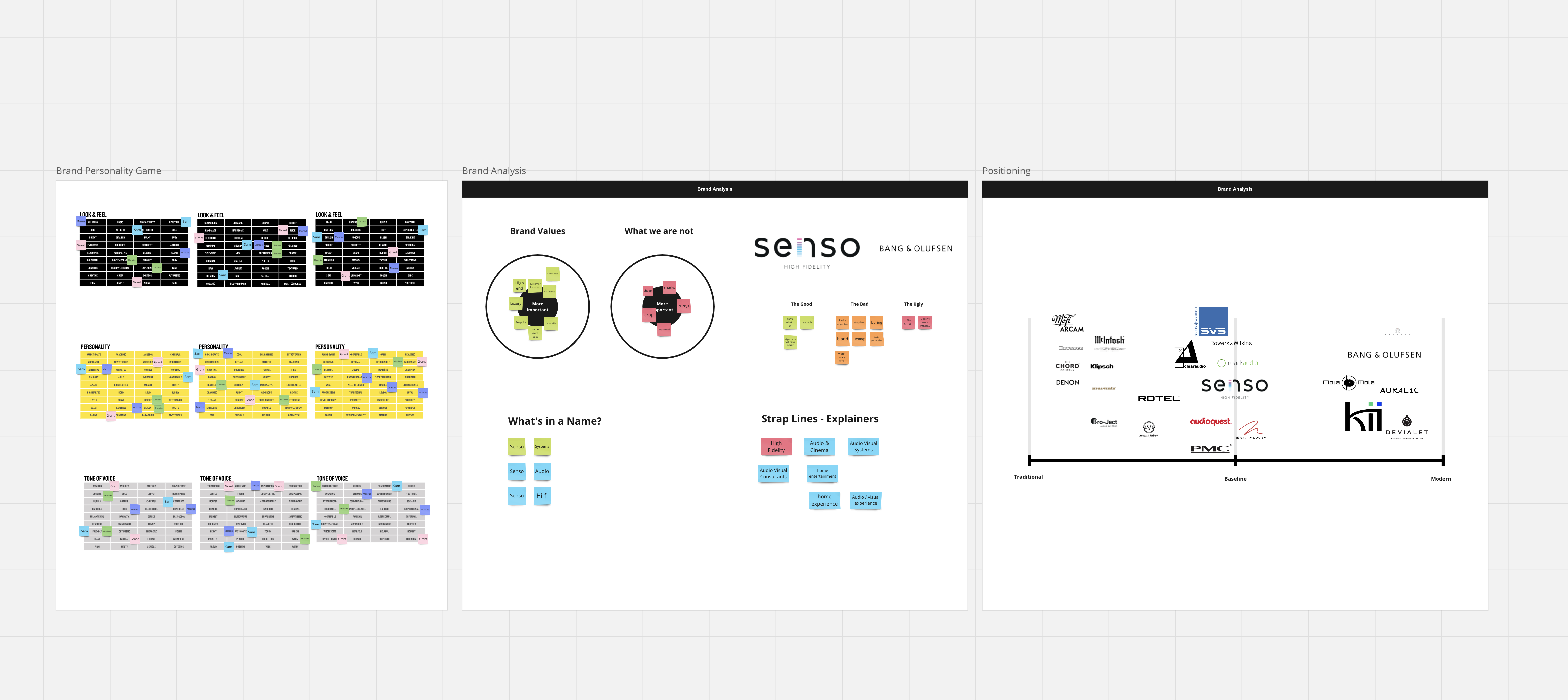
We use a digital whiteboard called Miro to keep track of our discovery session. This board will stick around for the whole project, and be easily accessible to the whole project team making it easy for us to collaborate remotely or in person!
- What, how why
- Goals and requirements
- Project ambitions, KPIS
- Competitive Landscape
- Deep dive review of current platforms
- Entry points, SEO
- Features and functions
- Be ready to answer lots of questions
- Bring any information you think is important to the project
- Have an open mind
- Relax and have fun
- Assign a project team, or point of contact
The more you are able to share with us the better the session will be. Your insights are like gold dust, helping us decode the intricacies of your business. So, spill the beans, and let’s make something amazing together!
Designating a main point of contact not only keeps confusion at bay but also helps us build a strong working relationship, effortlessly navigating milestones and tackling any hiccups with ease. This person will also be in charge of content, looking after the site post launch, so a bit of tech-savviness is definitely a plus. But don’t worry, we’ve got CMS training lined up before the launch, and we’ll be happy to answer any questions you may have.
The outcome of this session is a dive deep into your business, uncovering short and long-term goals, and sketching out the blueprint for success.


Clarity Session
03Simple summary
The clarity stage is where we carefully review the Miro board and start to sharpen the tool. This allows us to develop a clear and comprehensive understanding of your requirements, setting targets and milestones, and developing strategies to make sure we hit them.
At this stage, we’re not just handing over a creative brief; it’s mapping the journey to success, capturing our understanding of your business, project specifics, deliverables, and the strategic stages we’ll navigate to complete the project.
Don’t worry, it’s not set in stone at this stage, there will be an opportunity to offer feedback and refine the document before moving to the next stage once we are all happy.
However, it is really important that you review the document carefully as it will form the entire blueprint of the project moving forward. It also ensures there is a comprehensive understanding on both sides of the deliverables, the process, and the timeline, and the goals that we are all collaboratively working towards.
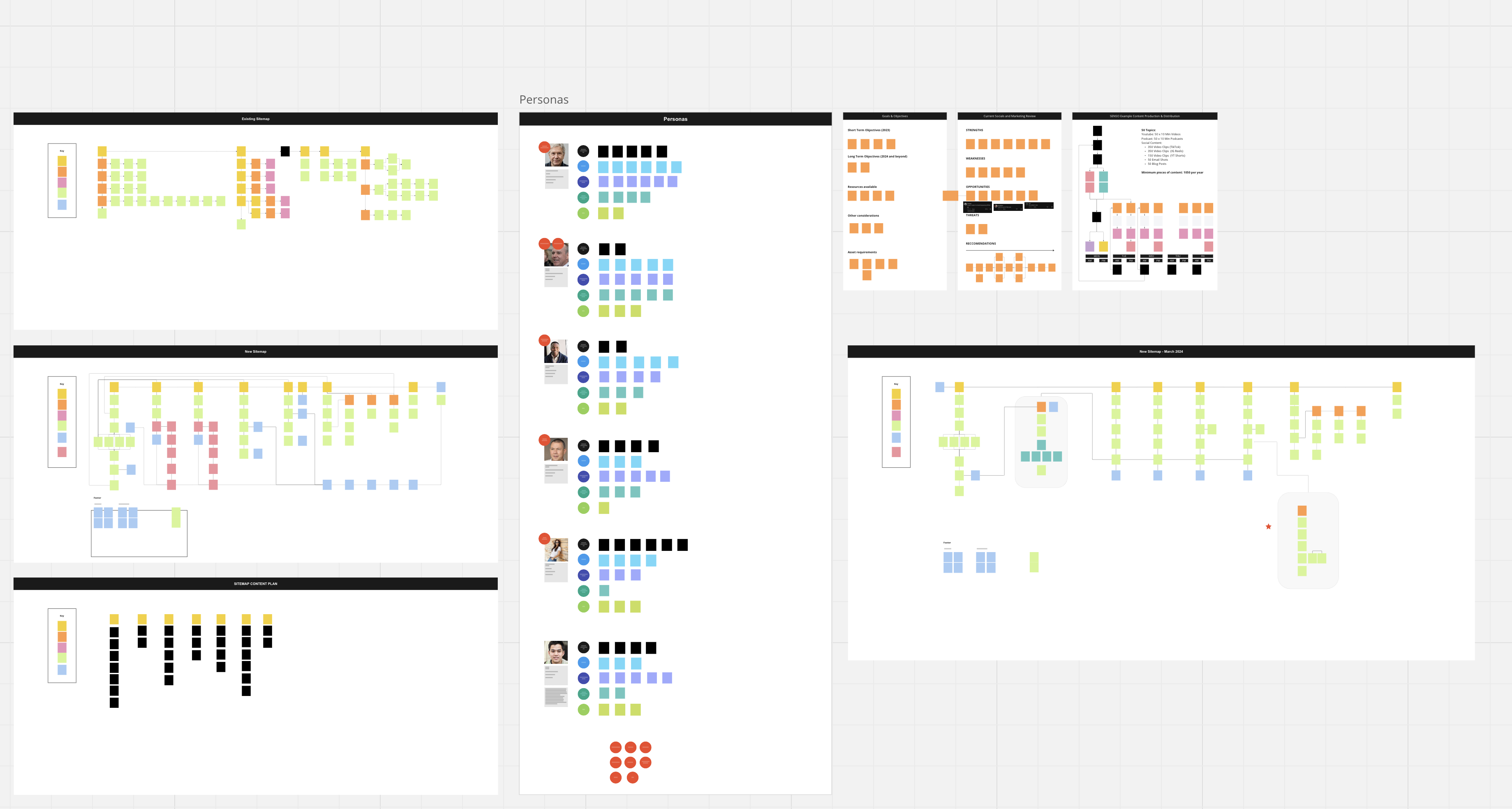
Personas and user journeys
An important part of the process, looking carefully at who will be using the platform, and how they use it, allows us to carefully plan content strategy and craft layouts that create a seamless and easy to navigate experience for users.
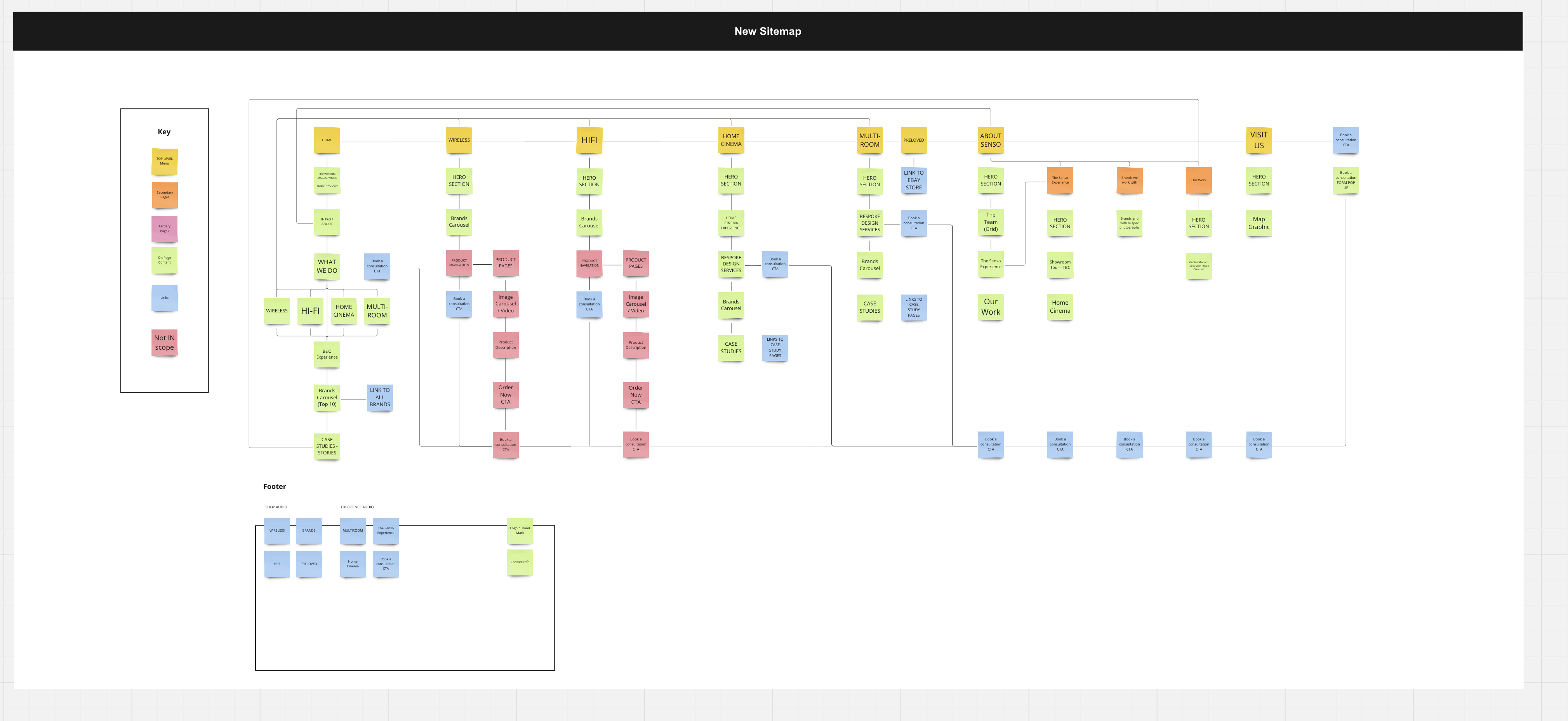
Sitemap
The sitemap is a vital part of the project. It provides us with a clear blueprint of the entire layout and structure of the website. We use a visual sitemap that starts to build a content framework early on, and gives clear visibility of the pages and functionality.
Features and Functions
This is more technical, and we will bring in a member of the dev team to review this stage. This is to ensure that the site not only looks great, but works as intended, incorporating any key functionalities and considering 3rd party applications and api’s.
- Please take a close look at personas, sitemap, and creative brief – they’re like the building blocks of your project. Once these are signed off we can move onto the next stage.
- Now, about the content – at Multivitamin, we’re pretty big on content-first design. It’s the backbone that shapes the layout, hierarchy, and user flow. Good content makes for great designs and ensures your site stands strong over time. We focus on building components that last. Using actual content is crucial for SEO, helps you provide well-informed feedback, and lets us add a touch of something special to your site.
- The sitemap should provide a strong basis for you to start developing content, and we will be more than happy to help guide you through the strategy behind bringing the content to life. It’s a bit like a mad science, but it’s super satisfying when it all comes together.
The outcome of this stage is a clear path forward that we are all in agreement with. With the creative brief in place, the sitemap agreed, and an aligned content strategy, we should be well on our way to creating greatness.


Wireframes
04Simple Summary
Think of Wireframes as a blueprint for a webpage. They’re simple plans that show where things go and how they work, focusing solely on content and layout, and looking carefully at user entry points and functionalities without getting into the details of colours, typography or imagery. It’s the foundation before we start adding the bricks and paint, and it’s important to remember that visually things are still very simple at this stage.
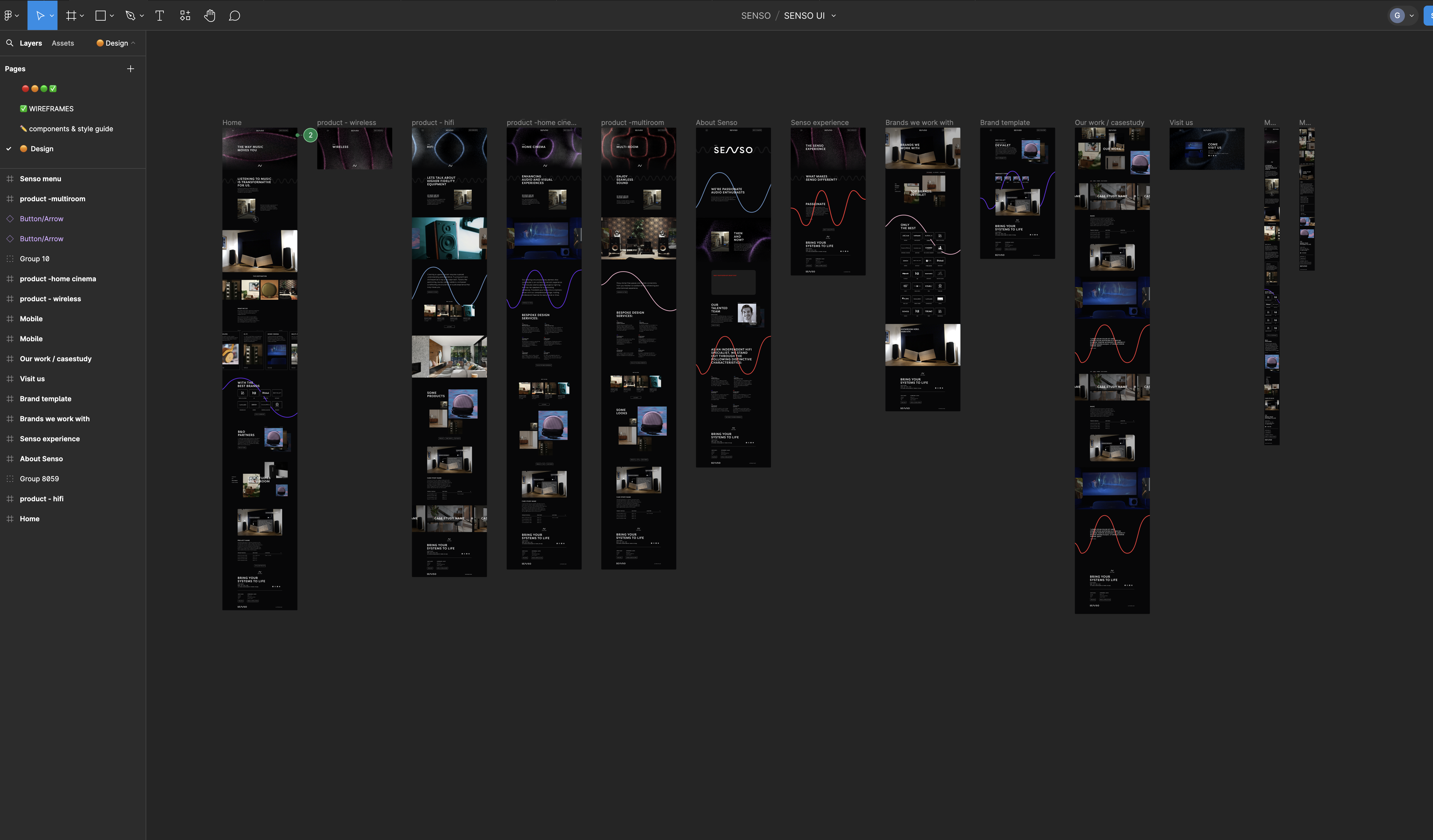
We design and develop using a programme called Figma, this is the swiss army knife of design tools, and allows for amazing flexibility to refine design and layout as well as working collaboratively.
We will present the wireframes to you with our thoughts and considerations, and then follow that up with a link that you can review in your own time.
The wireframes are split into two rounds of feedback, this allows you to carefully consider the layouts and think about how the page flows with the placement of content. At this stage we also start to define reusable content blocks, these become an important part of the structure, like lego blocks for your website, that will help you build your own pages like a pro when updating and using the content management system.
What does that mean? Good question, don’t worry we’ve got you covered. We want digital platforms to be more than just a website. The digital landscape is changing, and we all need to be along for the ride.
By thinking about how a site works and moves at the early stages, we start to craft more comprehensive digital experiences that captivate users, empowering them to explore and engage with a platform, by doing more than just scrolling. It’s not always applicable, but part of what makes us tick, is the drive to practise the art of Push the Possible™. What does that mean? It means we go further, we explore ways to leverage content and layout, and look for opportunities that create meaningful value for our clients by breaking the status quo.
We’ll guide you through our thinking at each stage, and in most instances we produce a video that shows the intended ideas for the interaction, whether it’s a button hover state, a parallax reveal, or an animated 3D asset, we are dedicated to finding ways to go beyond the obvious.
- Content strategy
- Layout design
- Define page templates and content blocks
- Interaction design considerations
- User journey mapping
- Functionality planning and layout
- Review the wireframes
- Check content and page flow
It’s worth giving the wireframes a good once-over at this stage, checking the content and flow, and making sure it feels right as you navigate your way through the pages.
Remember, a website is a bit like a chameleon, always evolving. This might not be the forever content, but let’s lock in the launch-worthy content and functionality before we dive into the exciting bits. Having clear feedback at this stage is crucial before we dive into the UI design phase. Let’s keep things straightforward and smooth.
Official sign-off time – ready, set, go!
The outcome of this stage is a clear path forward that we are all in agreement with. With the creative brief in place, the sitemap agreed, and an aligned content strategy, we should be well on our way to creating greatness.




UI Design
05Simple Summary
Welcome to the User Interface stage, this is the moment we sprinkle some magic and bring your website to life! Imagine images, colours, and interactive elements coming together to create a cohesive design system that truly captures the essence of your product or brand. Bringing to life all of our collective hard work up to this point, and finalising the design so we can move onto the next stage, essentially this is where we as designers can flex our muscles, get creative, and as clients often say, make it pop!
- Demo of intended interactions
- Design and layout of all page templates and components
- Imagery, typography, iconography and illustrations (as required)
- Style guide showing the design system that’s used across the designs
- Page templates and components
- Run through each page carefully
- Check the intended interactions and motion demo
- Check that the design aligns to your brand, and reflects the original KPI’s outlined at the beginning of the project.
This is the final sign off before we go into the technical phase so it’s important that we are thorough with this stage. We will send you final links to review after the initial presentation, and as with the wireframes, you will have a couple of opportunities to offer feedback and refinement, it’s a collaborative process, and having clear feedback is crucial before we move onto the dev prototype stage.
Sign-off allows us to move onto the dev stage, this is your agreement that you are happy with the overall layout, content flow, design elements, typography, interactions and imagery.


Dev Prototype
06Simple Summary
This is where design becomes dev, where we turn our visuals into fully functional prototypes that can be viewed in a browser environment.
Prototypes are early glimpses of the final website. They are typically interactive demos used to align everyone involved and gather opinions, and feedback about the online experience, and the translation of the visual elements to a functional prototype. Initially we only include two to three pages, along with the main component areas such as the header, footer and navigation, this is to ensure that we don’t go too far without checking that everyone is happy with how the design has translated into a browser environment.
- Design dev hand over
- Developers work to bring the agreed design visuals to life
- We will start to add interactions at this point
- Working prototype pages in a browser environment
- Mobile responsive prototypes
- Run through each page carefully
- Review the pages in both desktop and mobile environments
The prototype stage is a huge milestone in the project, and it’s important that everyone is on board with how the site looks and feels in the browser. After a couple of rounds of usability testing to ensure everything works smoothly, we decide collectively if we are all happy to move into full development of the remaining pages.
We will be well and truly on the home straight here, and we will start discussing pre launch with you, this will include content management training, as well as ensuring both domain control and hosting is in place ready for the new website.
Sign-off allows us to turbo charge to the main build phase. This is where all the dev heavy lifting happens and we start to build out the remaining pages of the website for the full and final build.
Main Build
07Simple Summary
The main build is when your website really takes shape, we build out all the components, pages and interactions to complete your site. There is not as much for you to do at this stage as we will be quite deep in dev for a number of weeks. However we can arrange catch up sessions or stand up’s to check how things are progressing if you’d like that opportunity to see the progress.
- Main site build
- Interactions
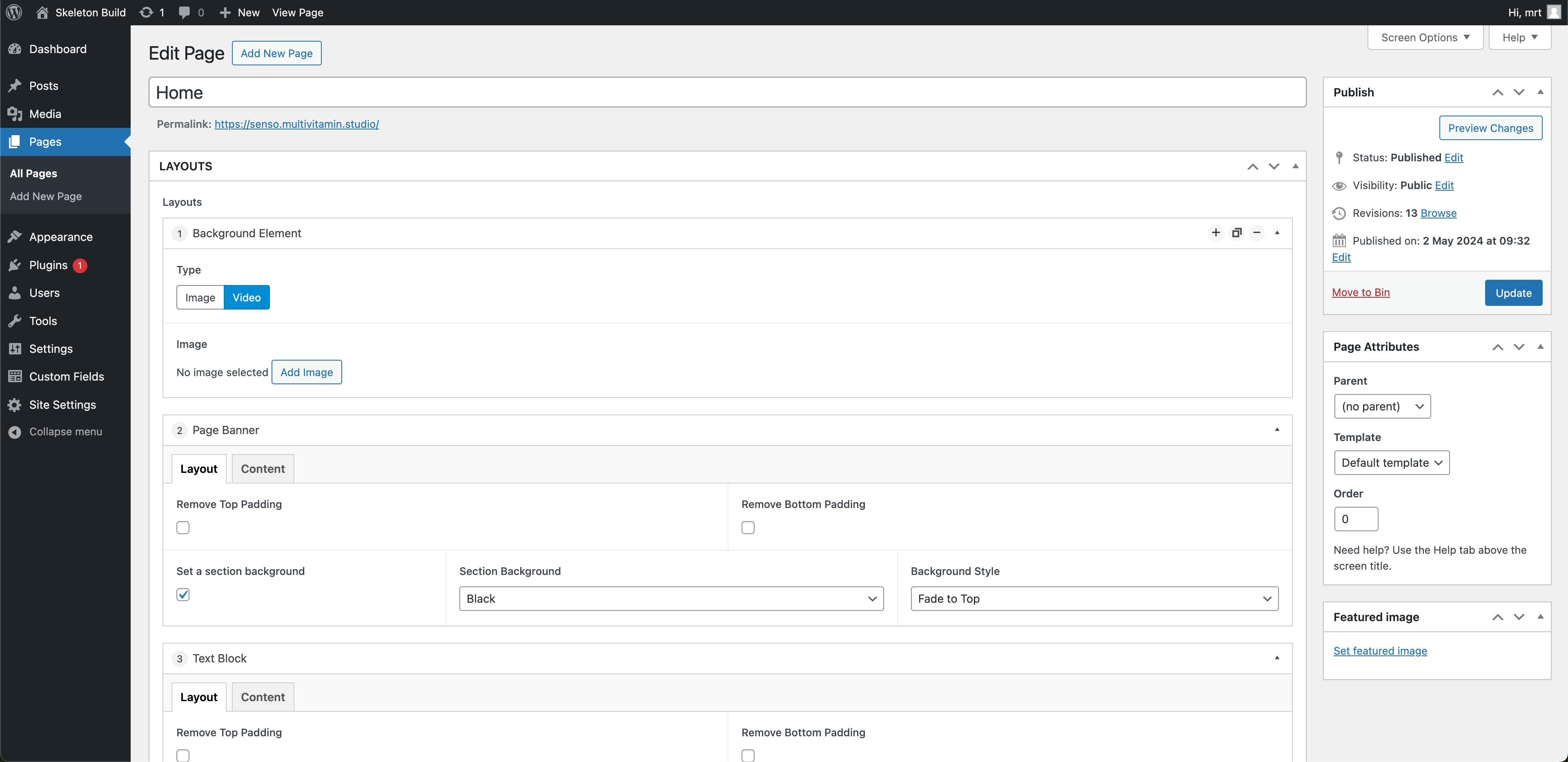
- Content Management setup
- Plugin integrations
- Design review and sign off
- Be ready to review the main site build
- Prepare any additional content that is required to construct additional pages using the components and the CMS
All the main pages will be fully built, we will send you links that will be hosted on a dev server for you to check.


Pre Launch
08Simple Summary
We’ve got a nearly finished website on our hands! Now, let’s dive into some CMS training to show you the ropes and get all the content in place before going live.
- CMS training
- Content migration assistance
- Ensure hosting is set up correctly
- Ensure the domain redirects to the hosted solution
- Content Migration
- Ensure all the details are correct, links to other sites social etc
- Check all populated content is copyright free
- Prepare your business for a launch date
We enter the pre launch phase about a week before the official launch. It’s a final check for any bugs after we’ve added the finishing touches. Your site will be up and running, but still on the down-low under the dev link.
Full Website
09Simple Summary
It’s all yours! We hand over the keys to your sparkling new website and, with your CMS training to hand, any adjustments you choose to make to your site will be no problem. However we can’t always predict where your business may move so we are always here to collaborate on Version 2.
- Make sure everything is done, belt and braces
- Look at ways of optimising added content
- Launch the website
- Submit the site for some sparkly awards
- Become a CMS master, the more you interact with your new site, the better it will be, like a plant it needs watering, so make sure you have time to give it the attention it deserves.
- Accept that it will keep changing. All digital products evolve, done is never really done, as it’s an ever changing beast.
- Prepare for the future. We are happy to offer SLA agreements to assist you post launch and beyond
The website is live, out there in the world for everyone to visit, look at, enjoy and experience. Hopefully it’s been a fun and rewarding process with lots of moving parts that ultimately reflects you and your business to propel you to the next level.